時序圖 (Sequence Diagram, Timeline Diagram),是 UML 底下的一種圖表,這種時序圖最常看見用在解釋 API 的執行工作順序,還有向第三方專業的廠商做技術串接時,對方可能需要提供我方呼叫情境圖,這樣的圖就派上用場了。
時序圖的繪畫很像鬼腳圖,只不過鬼腳圖遇到節點就要轉彎,對時序圖來說,每個人都是獨立時間點的呼叫與處理,也可以用來形容同時進行的工作 (Multi-Thread, Coroutine)。
在這裡的呼叫,是指任何呼叫形式有 "一來一回" 的做法,舉例像是 HTTP Request 就是很經典的有一個 Request 就有一個 Response。
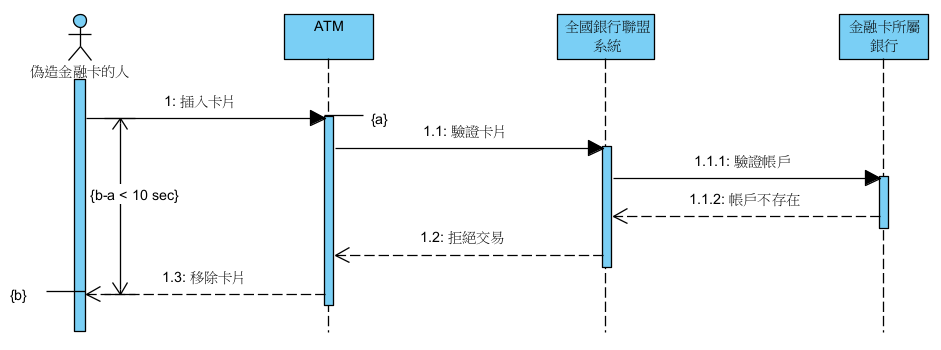
比方說下圖是一個 ATM 的情境,從使用者開始,每個節點都有他們分別要做的事情,藍色的區塊就是時間軸,從 1 執行到 ATM 時,ATM 再向其他系統調用資料。

圖中的 b-a 特別紀錄了使用者這段收到回傳的時間小於 10 sec,可以告知這段執行期間大概需要花多久。
假設我們有一個電商系統,與其他物流商、金流平台、發票平台都談好 API 如何實作,各自就開出了 API (為了應景,寫了簡易的 API Spec):
從我方平台向金流平台建立付款的 API。
POST | /v1/payment/create_payment
Body:
{
"api_key": xxxxxx,
"merchant_id": xxxxx,
"payment_item": [ … ],
"amount": xxxx,
"payment_notify_hook_url": "請提供您的 webhook url",
"customer_paid_redirect": "請提供您給使用者交易完成後跳轉",
"hash_iv": xxxx
}
Response:
{
"status": "ok",
"payment_token": xxxxxxxxxxxxxx,
"payment_url_with_token": "https://xxxxx.xxxxx?token=xxxxxxxx"
}
第一個: 用於接收金流付款成功資訊的我方 API Router
POST /[自訂 Router Path]
接收從金流端來的 API:
{
"payment_token": xxxxxxxxxxxxxxxxxx,
"status": 1,
….etc
}
請在收到 API 後回傳以下訊息:
{
"status": 1 // if ok
}
通常這樣的 API 都會要求要做白名單加強安全性:Whitelist: 100.xxx.xxx.xxx, ….etc
向物流商平台建立一個物流編號用於訂單。
POST | /generate_logistic_sn
Body:
{
"merchant_id": xxxx,
"merchant_token_id": xxxx
}
Response:
HTTP 200
{
"logistic_sn":xxxxxxxxxxxxxxxxxx,
"tracking_url": "https://xxxx..x.xx?sn=xxxxxxxx"
}
向財政部請求建立發票。
POST Multipart File | /create_invoices
Multipart: xls, csv, xlsx
Header:Authorization: Bearer xxxxxxxxxxxxxxxx
Body:
{
"merchant_id": xxxx,
}
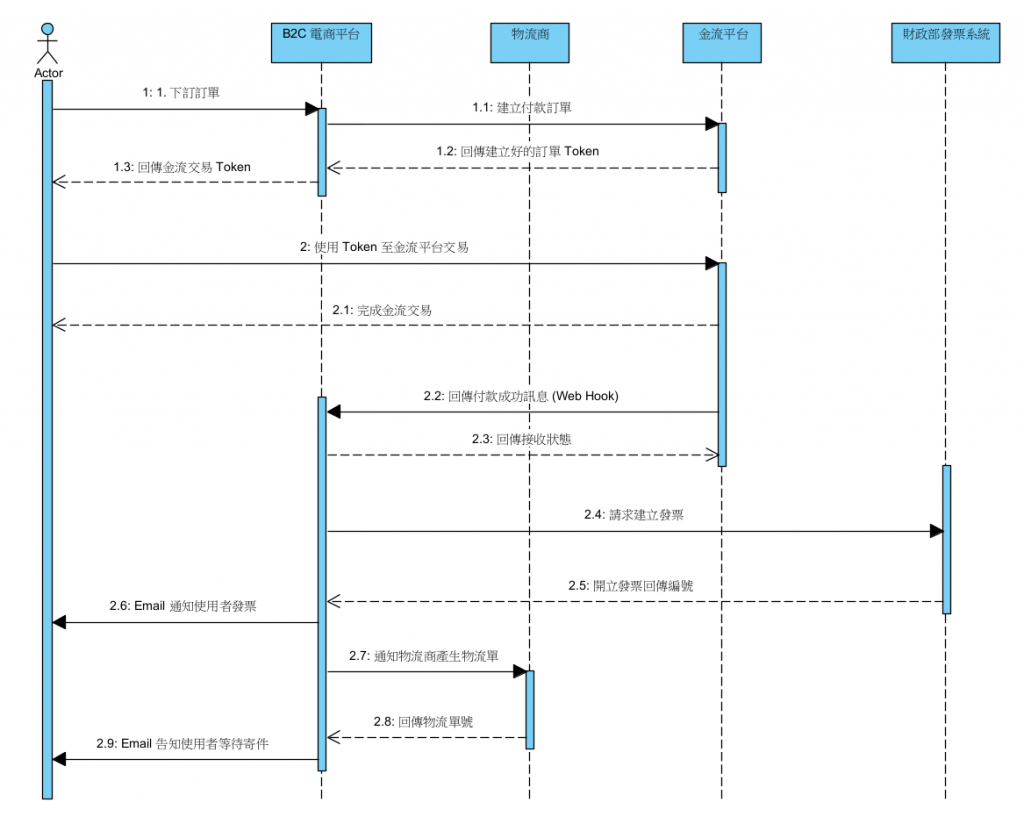
大家各自都開完了所有的 API 給電商平台串接,在付款的金流串接上,方法是先把使用者的訂單建立好,丟給金流平台先開啟交易,然後把 token 帶給使用者,讓使用者跳轉去金流平台交易 (即 1.1 ~ 1.3)。
使用者自己交易完成後使用者就會根據電商平台之前建立付款的 redirect url 給使用者一個 "感謝您的購買頁面",金流平台會用 Web Hook 的方式把使用者付款資訊,在背後回傳給電商平台,所以電商平台自己要提共 Web Hook 來接受付款成功通知 (注意 2.2 回傳沒有使用虛線箭頭)。
電商平台接收到付款成功通知,就去開一張財政部發票,同時寄送 Email 給使用者 (注意這塊回傳 2.6 沒有使用虛線箭頭),再去建立物流商 API ,然後另外再通知一次給使用者說要等待寄件 (2.9 也沒有虛線)。
實線箭頭跟虛線箭頭,在下面這張圖代表的是 Request (Message 請求) 及 Response (Replay Message, 回傳),會產生回傳,在這張圖的假設就是需要有人提出請求,才會有 Reply 回傳,比方說像是 Web Hook,就是金流平台主動 Request 電商平台告知訊息,然後在 2.3 電商必須回傳給金流平台他是否收到正常,此時回應的虛線箭頭就是從 B2C 到金流平台。

如果都是需要 Coding 的部門在做跨部門溝通的時候,可以使用時序圖來作畫,可以輕易讓對方了解各自領域系統的執行方式。
上述 API 都塞在文件中不太美觀,順帶一提,在跨部門溝通的 API Schema 標準上,可以採用公制承認的規範,像是 Open API Spec,然後將 API 使用 Swagger 工具 (或是 Postman 開出來) 呈現給對方,可以從文件去測試你的規格。
References:
[1] https://circle.visual-paradigm.com/category/uml-diagrams/sequence-diagram/
[2] http://dita-ot.sourceforge.net/1.5.3/dev_ref/DITA-OTGenListModule.html
[3] https://docs.sessionm.com/workflows/APIWorkflowTimeline.pdf
